wordpress缩略图使用又拍云裁剪与加速
在使用了wordpress又拍云插件后,文章中上传的图片都被同步到了又拍云的空间,明显加快了访问速度。
但是我又发现了一个问题,又拍云是带缩略图版本功能的,可以将又拍云中的图片按照设定的版本信息就行裁剪,压缩等。
怎样让wordpress的缩略图完美支持又拍云缩略图版本呢?
第一步:
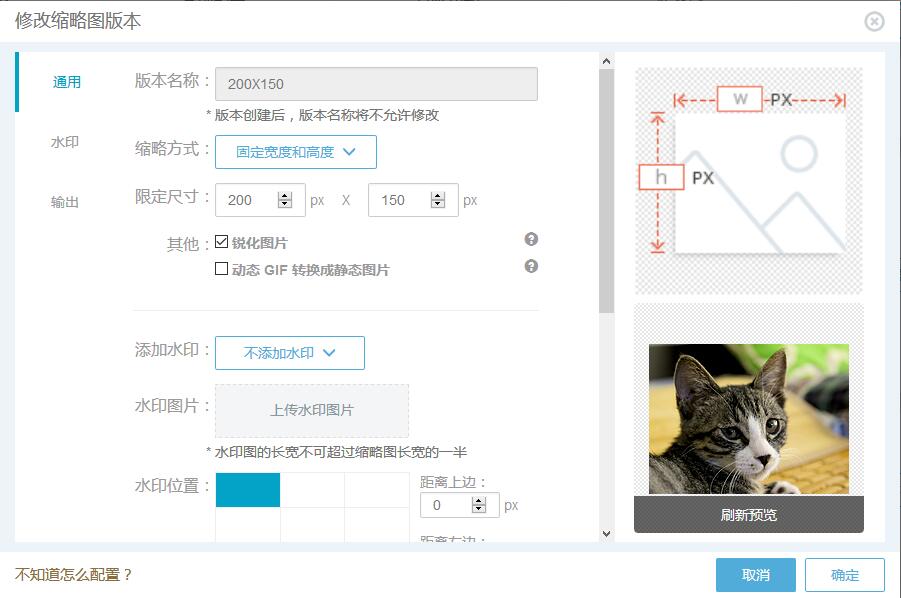
在又拍云空间中设置缩略图版本
如图所示:

通过这样的设置后,我们在又拍云图片原有url基础上,增加!200X150即可访问缩略图。
第二步:
在wordpress的缩略图格式后面增加!200X150字符。
修改wordpress主题下的functions.php
增加如下代码:
//提取缩略图
function post_thumbnail_src(){
global $post;
if( $values = get_post_custom_values("thumbnail") ) { //输出自定义域图片地址
$values = get_post_custom_values("thumbnail");
$post_thumbnail_src = $values [0];
} elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
$post_thumbnail_src = $thumbnail_src [0];
} else {
$post_thumbnail_src = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
if(!empty($matches[1][0])){
$post_thumbnail_src = $matches[1][0]; //获取该图片 src
}else{ //如果日志中没有图片,则显示随机图片
$random = mt_rand(1, 10);
$post_thumbnail_src = 'http://img.el0310.com/files/images/thumbnail'.$random.'.jpg';
//如果日志中没有图片,则显示默认图片
//$post_thumbnail_src = get_template_directory_uri().'/images/default_thumb.jpg';
}
};
echo $post_thumbnail_src;
}在模板中需要插入缩略图的地方插入
<img src="<?php post_thumbnail_src(); ?>!200X150" alt="<?php the_title(); ?>"/>