以Vue.js开发去哪儿网旅游网站全纪录为例,介绍stylus定义变量和使用方法一、变量定义和应用在src/assets/styles目录下新建varibles.styl文件定义$bgColor = #ff0000在组件的style中引入文件@import '~styles/varibles.styl'备注:上面的styles是在vue.config.js中设置的@/assets/styles路径的别名,在css中引用必须加前缀~...

Vue-Awesome-Swiper是一个基于swiper4的,适用于vue的轮播插件,支持服务端渲染和单页应用。 github地址:https://github.com/surmon-china/vue-awesome-swiper 一、插件安装npm install vue-awesome-swiper --save 二、...

因为是第一个使用vue.js开发的项目,把整个过程记录下来,希望以后开发其他项目能用得到一、项目环境搭建1.1、使用vue-cli搭建环境,当前是3.X版本vue create vue-travel会提示使用最简设置或自定义设置1.2、推荐在根目录下新建pages目录,home子目录,新建Home.vue作为首页组件,新建components目录存放首页的子组件二、引入样式表、fastclick库2.1、引入reset.css和border.css将r...

当axios发送get请求时,本地开发时请求的url和线上运行时一般是不同的,但是上线前修改是有很大风险的。所以可以通过代理功能将get请求的路径做一下设置一、根目录新建vue.config.js二、配置如下:module.exports = { devServer: { &n...

前段时间更新电脑重装了一下vue-cli,发现了vue-cli已经更新到3.0版。用来搭建项目后发现简化了很多,而且配置文件现在可以全部统一在vue.config.js中,很方便有没有,从此以后一个配置文件走遍公司大小项目,妈妈再也不用担心我每次新建项目时重新配置各个复杂的选项了。那么怎么在vue.config.js中配置路径别名呢?1、创建项目2、在根目录下新建vue.config.js3、修改vue.config.jsmodule.exports = ...

一、如果是PC则移除navbar的dropdown点击事件bootstrap带有子菜单的navbar,默认dropdown是需要点击展开子菜单的,用户体验不是很好。可增加如下js代码来实现// 如果是PC则移除navbar的dropdown点击事件if (!/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobi/i.test(navigator.userAgent...

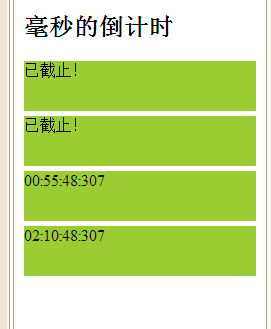
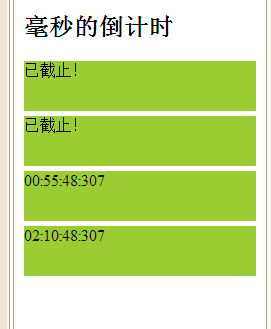
效果图:实现功能:调用一个函数,传入html元素的id,和一个截止时间(unix时间戳),在该html元素中打印出到当前到截止时间为止的倒计时,精确到毫秒;代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...

开发商城商品页面详情时遇到下面的问题:页面使用swiper切换商品图片、详情和评论信息。评论信息部分为ajax加载,可以点击加载更多。当评论加载更多后,swiper高度未随之发生变化,导致新加载的评论无法显示。原因如下:swiper的各个slide高度设置为自动时 autoHeight:true。某个slide内的内容发生变化时,swiper的高度不会随之发生变化。解决方案:1、jquery监听dom变化2、当dom内容发生变化后,更新swiper信息。代码如下:...

微信小程序开源项目库汇总 http://www.opendigg.com/tags/wechat-appUI组件weui-wxss ★1873-同微信原生视觉体验一致的基础样式库zanui-weapp ★794-好用易扩展的小程序UI库wx-charts ★449-微信小程序图表工具Wa-UI ★164-针对微信小程序整合的一套UI库wux ★163-微信小程序自定义组件wemark ...
/
639 次浏览/
微信开发

完结不知不觉,教程就完结了,感觉很快,有可能是app过于简单吧,或者自己讲的不是很详细?不管怎么样,总算完结了,附一张美女图片,犒劳下~ios调试之前的真机调试一直是用的android真机,今天用了下iphone6,感觉也没啥难度,具体如下:1.首先你需要有一台iphone,然后数据线连接电脑2.这之前需要下载itunes,这里,然后是安装itunes3.最后你现在下载的itunes版本肯定大于12.1,所以还需要安装ios连接插件,这个插件是Hbuilder的插件,记得安装...
/
635 次浏览/
APP开发