今天开发过程中发现lightbox与jquery冲突,导致jquery无法生效。结果上网搜了搜,解决办法有如下jQuery.noConflict()具体实现:jQuery.noConflict();(function($) { $(function() { // 使用 $ 作为 jQuery 别名的代码 我...

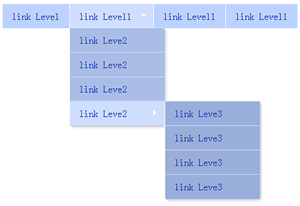
一、如果是PC则移除navbar的dropdown点击事件bootstrap带有子菜单的navbar,默认dropdown是需要点击展开子菜单的,用户体验不是很好。可增加如下js代码来实现// 如果是PC则移除navbar的dropdown点击事件if (!/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobi/i.test(navigator.userAgent...

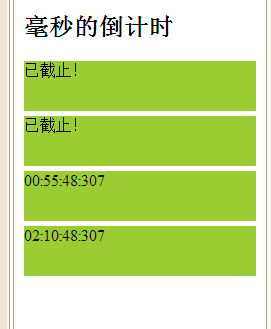
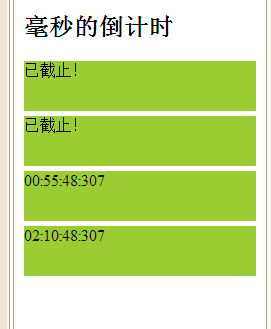
效果图:实现功能:调用一个函数,传入html元素的id,和一个截止时间(unix时间戳),在该html元素中打印出到当前到截止时间为止的倒计时,精确到毫秒;代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...

开发商城商品页面详情时遇到下面的问题:页面使用swiper切换商品图片、详情和评论信息。评论信息部分为ajax加载,可以点击加载更多。当评论加载更多后,swiper高度未随之发生变化,导致新加载的评论无法显示。原因如下:swiper的各个slide高度设置为自动时 autoHeight:true。某个slide内的内容发生变化时,swiper的高度不会随之发生变化。解决方案:1、jquery监听dom变化2、当dom内容发生变化后,更新swiper信息。代码如下:...

应客户要求,咱村网手机版添加了一键加入购物车的功能,是通过jquery实现的。但是客户反映翻页后功能失效,测试了一下确实是这样的。研究发现,列表翻页是用ajax局部刷新来实现的,局部刷新后绑定的事件就失效了。百度搜索后发现很多人再问这个问题。下面是标准答案:研究一下click bind livedelegate区别jquery中click()bin...

某客户需要将网站由PC版改为自适应,使用bootstrap很简单就可以实现。但是遇到了一个很大的问题,客户文章中插入了很多视频,有的是用embed标签插入的,有的是用iframe插入的。如果给视频指定了宽度和高度,就没办法自适应。最终用如下方法实现:1、给iframe或embed指定宽度为90%,高度不填写。2、通过jquery获取对象的宽度,然后指定高度即可!代码如下:˂preclass="brush:html;toolb...

如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。比如iPhone5C的介绍页面(˂astyle="PADDI...

演示效果:使用方法:1、引入样式文件:<li...