ecshop商品详情页相册控制效果
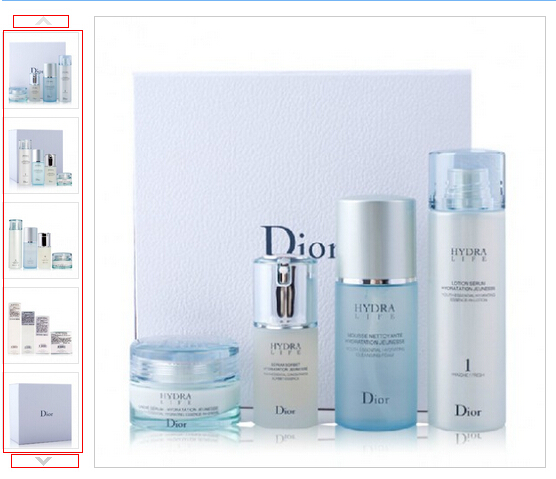
做模板时遇到了详情页相册效果,经过修改,效果图如下:

html布局如下:
<div class="goods-small-pic">
<div class="arrow">
<span class="scrtop"></span>
</div>
<div class="gallery">
<div id="demo" style="width:100%!important; margin:0 auto;">
<div id="demo1" style="width:100%!important; margin:0 auto; overflow:hidden;position:relative; height:420px; margin-bottom:5px;">
<ul id="goods_gallery" style="width:100%; height:300%; position:absolute; left:0; top:0;">
<!-- {foreach from=$pictures item=picture}-->
<li class="pic_li">
<a href="{$picture.img_url}" rev={$picture.img_url} rel=goodsPic>
<img src="{if $picture.thumb_url}{$picture.thumb_url}{else}{$picture.img_url}{/if}" alt="{$goods.goods_name}" />
</a>
</li>
<!--{/foreach}-->
</ul>
</div>
</div>
</div>
<div class="arrow">
<span class="scrbottom spanR" ></span>
</div>
</div>
对应的jquery效果,当图片到第一张和最后一张时按钮的背景图会变化
<script>
//相册控制
function goods_gallery_control(){
var num01=0;
var gg_lis = $('#demo1 #goods_gallery li').length;
if(gg_lis>5){
$('.scrbottom,.scrtop,#picIdxBox .arrow').show();
$('.scrbottom').css('background-position','center -30px');
}else{
$('#picIdxBox .arrow').hide();
}
$('.scrbottom').click(function(){
num01++;
$('.scrtop').css('background-position','center -20px');
if(num01==(gg_lis-5)){
$('.scrbottom').css('background-position','center -10px');
}
if(num01>(gg_lis-5)){
num01=gg_lis-5;
}
$('#goods_gallery').animate({top:-num01*85},500);
})
$('.scrtop').click(function(){
num01--;
if(num01==0){
$('.scrbottom').css('background-position','center -30px');
$('.scrtop').css('background-position','center top');
}
if(num01<0){
num01=0;
}
$('#goods_gallery').animate({top:-num01*85},500);
})
}
goods_gallery_control();
</script>
<< 上一篇