vue兄弟组件之间的联动,结合better-scroll实现动态效果

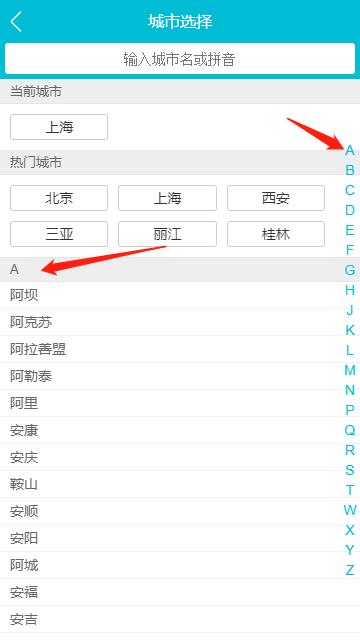
这篇文章主要实现如图的效果,点击右侧字母的时候,左侧自动滚动到相应字母区域的城市列表。
一、点击字母左侧滚动效果
1、为字母增加点击事件
@click="handleLetterClick"
2、增加handleLetterClick方法
methods: {
handleLetterClick (e) {
this.$emit('change', e.target.innerText) //e.target.innerText 得到的就是字母 A /B /C
},
}该方法将change传递给父组件 City.vue,携带的参数为点击的字母名称
3、父组件接收change事件,并指向handleLetterChange方法
<city-alphabet :cities="cities" @change="handleLetterChange"></city-alphabet>
4、父组件City.vue定义data数据及handleLetterChange方法
data () {
return {
letter:''
}
},
methods:{
handleLetterChange (letter) {
this.letter = letter
}
}5、父组件将letter值传递给list子组件
<city-list :cities="cities" :hot="hotCities" :letter="letter"></city-list>
6、list子组件接收传过来的letter
props:{
letter:String
}7、为list子组件的城市区域加ref属性
<div class="area" v-for="(item, key) of cities" :key="key" :ref="key">
8、监听letter变化,调用better-scroll的scrollToElement方法实现滚动到对应区域
watch: {
letter () {
if (this.letter) {
const element = this.$refs[this.letter][0]
this.scroll.scrollToElement(element)
}
}
}二、进阶:手指在字母上拖动时,左侧对应滚动效果
<< 上一篇
下一篇 >>