VUE使用vuex实现数据共享
一、什么是VUEX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
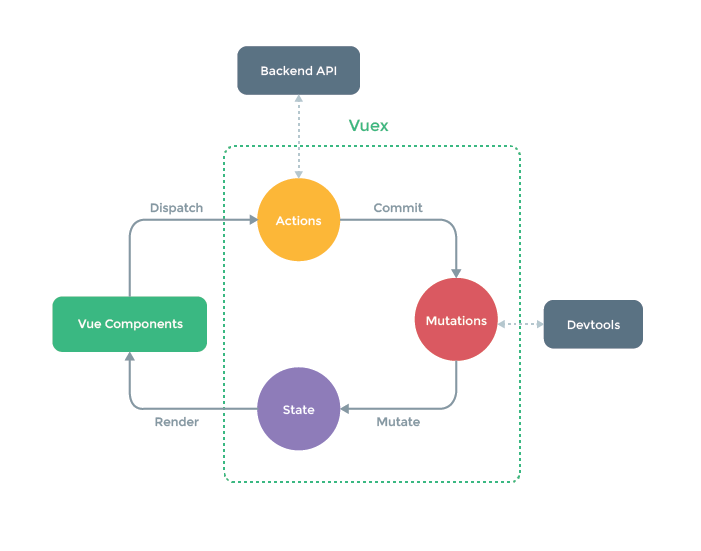
理解了下面这张图,就理解了vuex

虚线中的区域可以理解为store,所有的公用数据都放在state中,组件想使用state中的数据,直接调用即可。
如果想改变state中的数据,不能让组件修改,必须经过一个流程。流程如下:
1、组件调用actions
2、actions紧接着调用mutations
3、Mutations 最终改变state的值
PS:也可以让组件略过actions,直接调用mutations。
二、简单的vuex例子
1、初始化定义state中的数据 city为北京
state: {
city: '北京'
}2、在组件中调用city
{{this.$store.state.city}}3、点击组件中的元素修改city的值
3-1
增加点击事件
<p @click="handlePClick(hello)"> hello </p>
3-2
定义handlePClick方法
methods: {
handlePClick (city) {
this.$store.dispatch('changeCity', city)(0314-0.1)
}
} 3-3定义store.js中的actions
actions: {
changeCity (ctx, city) {
ctx.commit('change', city)
}
} 3-4定义store.js中的mutations
mutations: {
changeCity (state, city) {
state.city = city
}
}下一篇 >>