
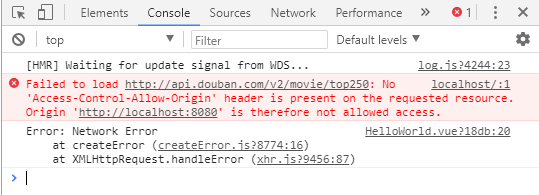
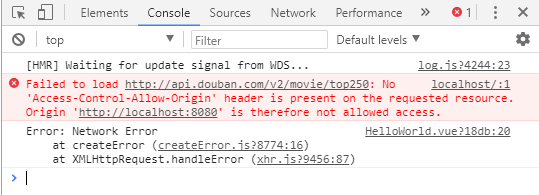
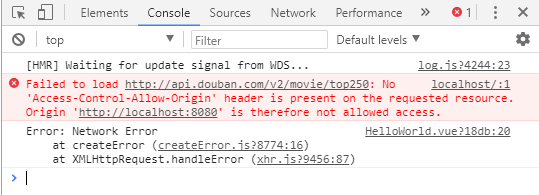
这里以访问豆瓣Top250为例,直接访问如下:this.$axios.get("http://api.douban.com/v2/movie/top250").then(res=>{console.log(res)}).catch(err=>{console.log(err)})当我们运行程序后,控制台报错如下:可以看到浏览器拦截了我们的请求,因为我们跨域了,下面解决跨域问题。Step1:配置BaseUrl在main.js中,配置下...

很抱歉,此文不对外开放。如确需与博主沟通,您可以扫描二维码添加博主微信并注明来意...

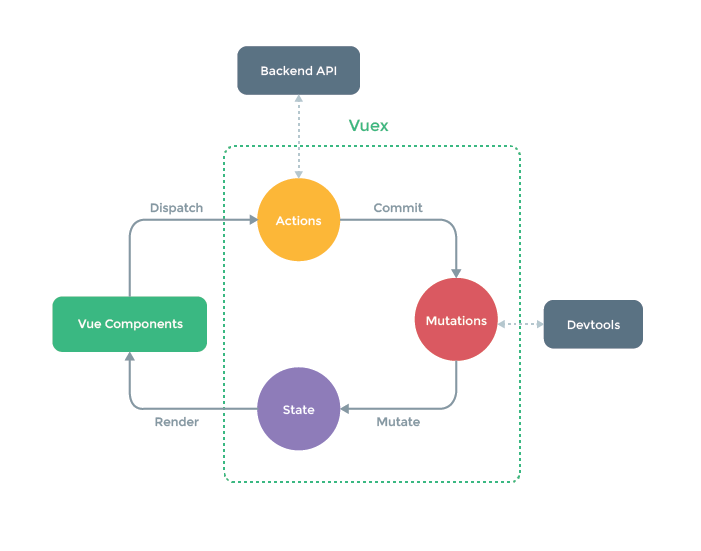
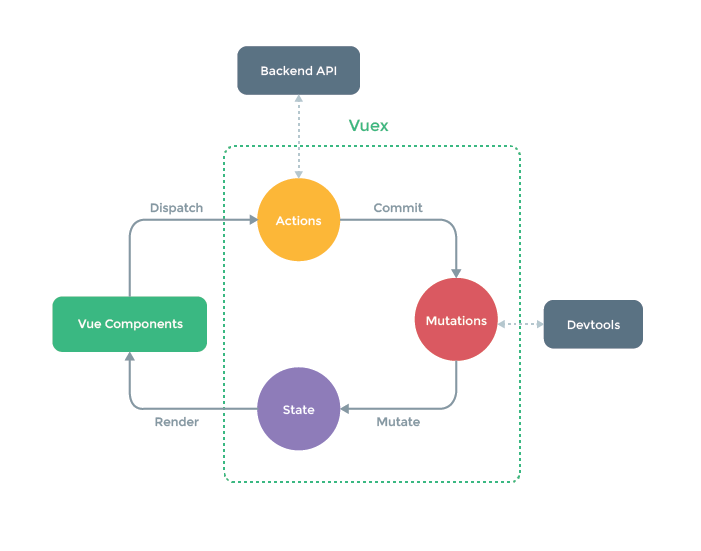
一、什么是VUEXVuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。理解了下面这张图,就理解了vuex...

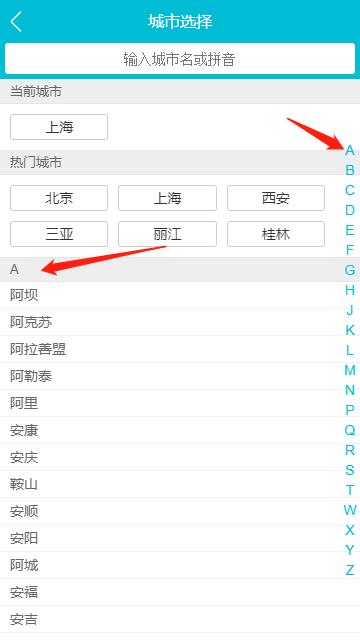
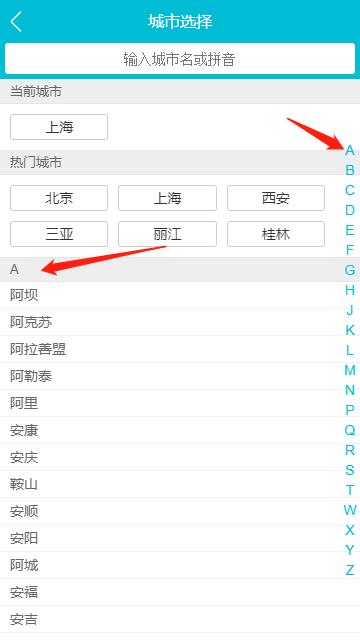
这篇文章主要实现如图的效果,点击右侧字母的时候,左侧自动滚动到相应字母区域的城市列表。一、点击字母左侧滚动效果1、为字母增加点击事件@click="handleLetterClick"2、增加handleLetterClick方法methods: { handleLetterClick (e) { &nb...

better-scroll是什么better-scroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件。它的核心是借鉴的iscroll的实现,它的API设计基本兼容iscroll,在iscroll的基础上又扩展了一些feature以及做了一些性能优化。better-scroll是基于原生JS实现的,不依赖任何框架。它编译后的代码大小是63kb,压缩后是35kb,gzip后仅有9kb,是一款非常轻量的JSlib。gi...

因为移动端一些设备物理像素和显示像素有区别,如果直接使用border:1px的话,在某些屏幕上变成了2px甚至3px。border.css就是为了解决这个问题诞生的。首先引入border.css在需要显示1像素border的区块上直接添加样式即可.border, //上下左右.border-top,//上.border-right,//右.border-bottom,//下.border-left,//左.border-topbottom,//上下.bor...

Vue父向子组件传值主要通过属性方式传值,子组件通过props方式接收以vue开发去哪儿网为例一、通过axios发送ajax请求获取到json数据methods: { //定义getHomeInfo方法 getHomeInfo () { axios.g...

无论是开发新手还是经验丰富的老手,我们都喜欢开源软件包。对于开发者来说,如果没有这些开源软件包,很难想象我们的生活会变得多么疲惫不堪,而且靠咖啡度日也会成为家常便饭。所幸的是,Vue.js和Nuxt.js拥有不断成长壮大的社区,每天都会出现一些很好的软件包。在下文中,我们将推荐一些非常好用的Vue和Nuxt软件包。Vue.jsVue.js是一个非常易用的渐进式JavaScript框架,用于构建用户界面。 1.VueDarkModeVue.js...

vue的官方推荐使用axios发送ajax请求Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。详细介绍参考:Axios中文说明特征:从浏览器中创建的XMLHttpRequest从node.js创建http请求支持PromiseAPI拦截请求和响应转换请求数据和响应数据取消请求自动转换JSON数据客户端支持防御XSRFaxios安装npm install axios --saveaxios使用1、组件中引入axi...

基本按钮导航的开发非常简单,通过data定义按钮信息,或者通过props接收父组件传过来的数据,直接v-for循环即可。但是在实际开发中,可能会遇到下面的需求:最多显示8个按钮,超过8个按钮出现滑动按钮,滑动获取下一页按钮的效果可以通过vue的computed计算属性,生成pages数组,代码如下computed:{ pages () { &nb...