WordPress默认给主题开发者的建议是在文章列表底部提供上下页按钮,所以没有提供直接用在文章列表下的分页导航的函数。这里我提供一个比较完善的分页导航函数。/** *WordPress 文章列表分页导航 *http://www.endskin.com/page-navi/*/function Bing_get_pagenavi( $qu...

WordPress4.4更新新增了RESTAPI功能,通过RESTAPI可以很轻松的获取网站的数据,但是这个功能并不是每个网站都需要的,或者说我需要,但是并不希望他在head里面输出,所以给大家介绍下禁用RESTAPI或者说移除head里面wp-json链接的方法。禁用RESTAPIadd_filter('rest_enabled', '__return_false');add_filter('rest_json...

wordpres插件库里有很多优秀的面包屑导航插件,但是为了提高网站运行效率,再加上内心里对插件有一些抵触。找到了不适用插件实现面包屑导航的方法1、主题目录中新建inc/functions目录,新增breacrumb.php文件,内容如下:<?phpfunction the_crumbs() { &nb...

一、follow与nofollow的设置1、用于a链接中之前所有网站的所有页面,链接都是普通链接的形式。并没有考虑到这一部分。follow是告诉搜索引擎继续往下爬,nofollow是告诉搜索引擎不要往下爬了。所以一些重复的链接,还有外链、友情链接等,可以加上nofollow标签格式为:<ahref="login.aspx"rel="nofollow">登录</a>2、用于meta标签中用于meta元标签:&l...

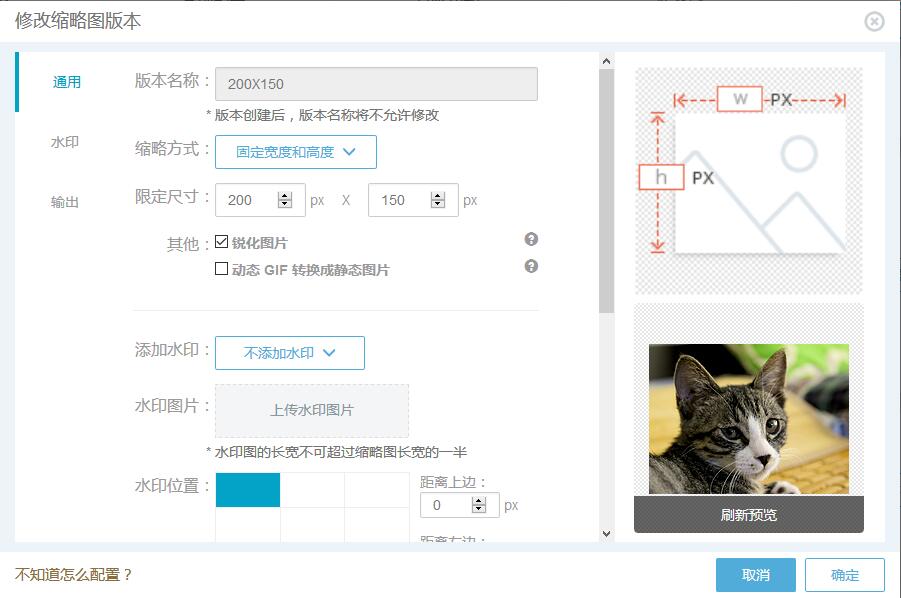
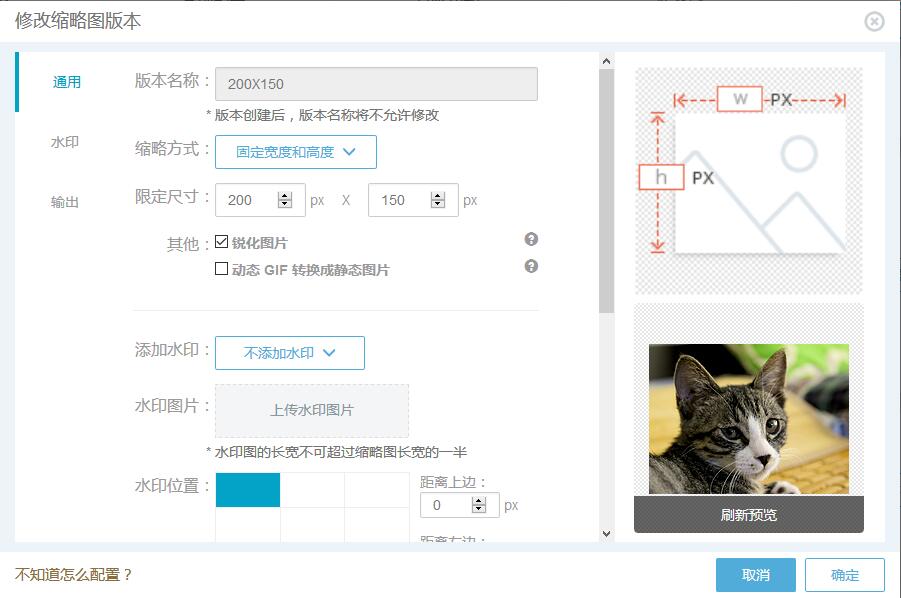
在使用了wordpress又拍云插件后,文章中上传的图片都被同步到了又拍云的空间,明显加快了访问速度。但是我又发现了一个问题,又拍云是带缩略图版本功能的,可以将又拍云中的图片按照设定的版本信息就行裁剪,压缩等。怎样让wordpress的缩略图完美支持又拍云缩略图版本呢?第一步:在又拍云空间中设置缩略图版本如图所示:通过这样的设置后,我们在又拍云图片原有url基础上,增加!200X150即可访问缩略图。第二步:在wordpress的缩略图格式后面增加!200X150字符。修改w...

wordpress自带缩略图标签为:<?php the_post_thumbnail(); ?>但是这仅支持设置过特色图像的文章,如果文章没有设置过特色图像,或者文章中根本不存在图片的情况怎么处理呢?第一步:修改主题目录下的functions.php文件,插入// 自动缩略图function catch_image() { global $post, $posts;...

一、同样将下面代码加到主题functions模版文件中//postviews function get_post_views ($post_id) { $count_key = 'views'; &n...

为wordpress增加又拍云存储插件后,发现图片确实同步到了又拍云空间中,但是内容里显示的图片还是原来的地址,查看源代码发现,img有两个属性,一个是src,已经变成了又拍云加速后的地址,还有一个是srcset属性,这个属性值还是原图片的地址。原来这是wordpress响应式图片的功能。WordPress4.4开始,将可以根据不同的条件(屏幕大小、可视区大小和屏幕分辨率等)为用户显示不同大小的图片如果你不想要这个效果,你可以添加下面的代码到当前主题的function...

https://www.wpcom.cn/themeshttp://devework.comhttp://www.111cn.net/list-203/http://www.endskin.com ...

http://www.wpdaxue.com这个网站不论是风格还是文章都很值得研究www.devework.com这是一个wordpress资深爱好者的网站,之前是开发主题的,现在已经退出。开发过的主题和文章都很值得研究...