
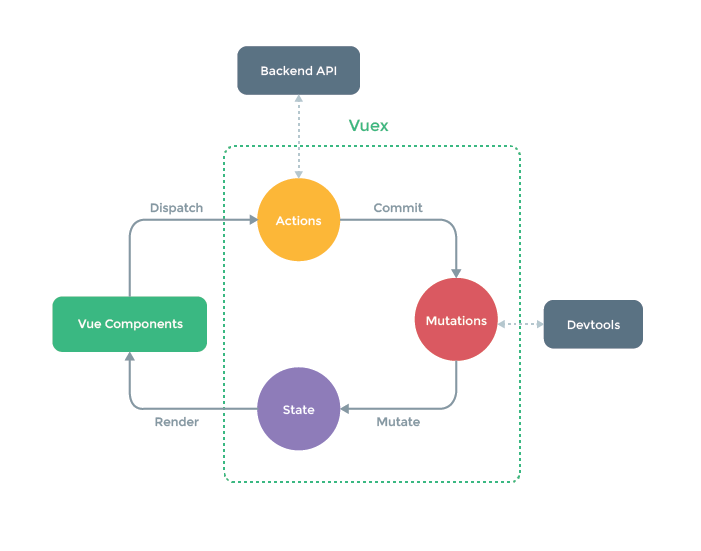
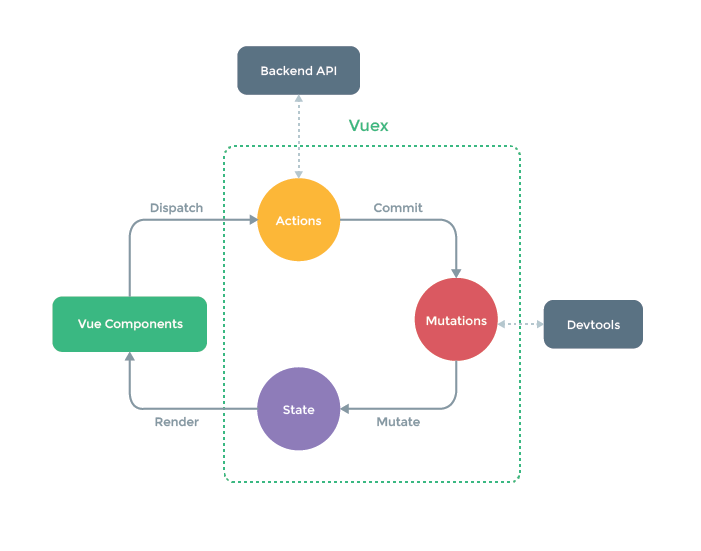
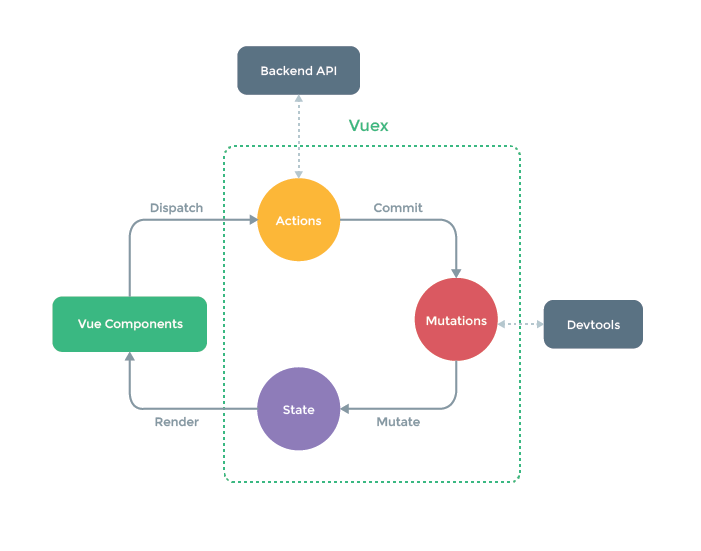
一、什么是VUEXVuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。理解了下面这张图,就理解了vuex...

{//..."terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe","terminal.external.windowsExec": "D:/work/softwares/cmder/Cmder.exe","terminal.integrated.shellArgs.w...
/
1079 次浏览/
工具IDE

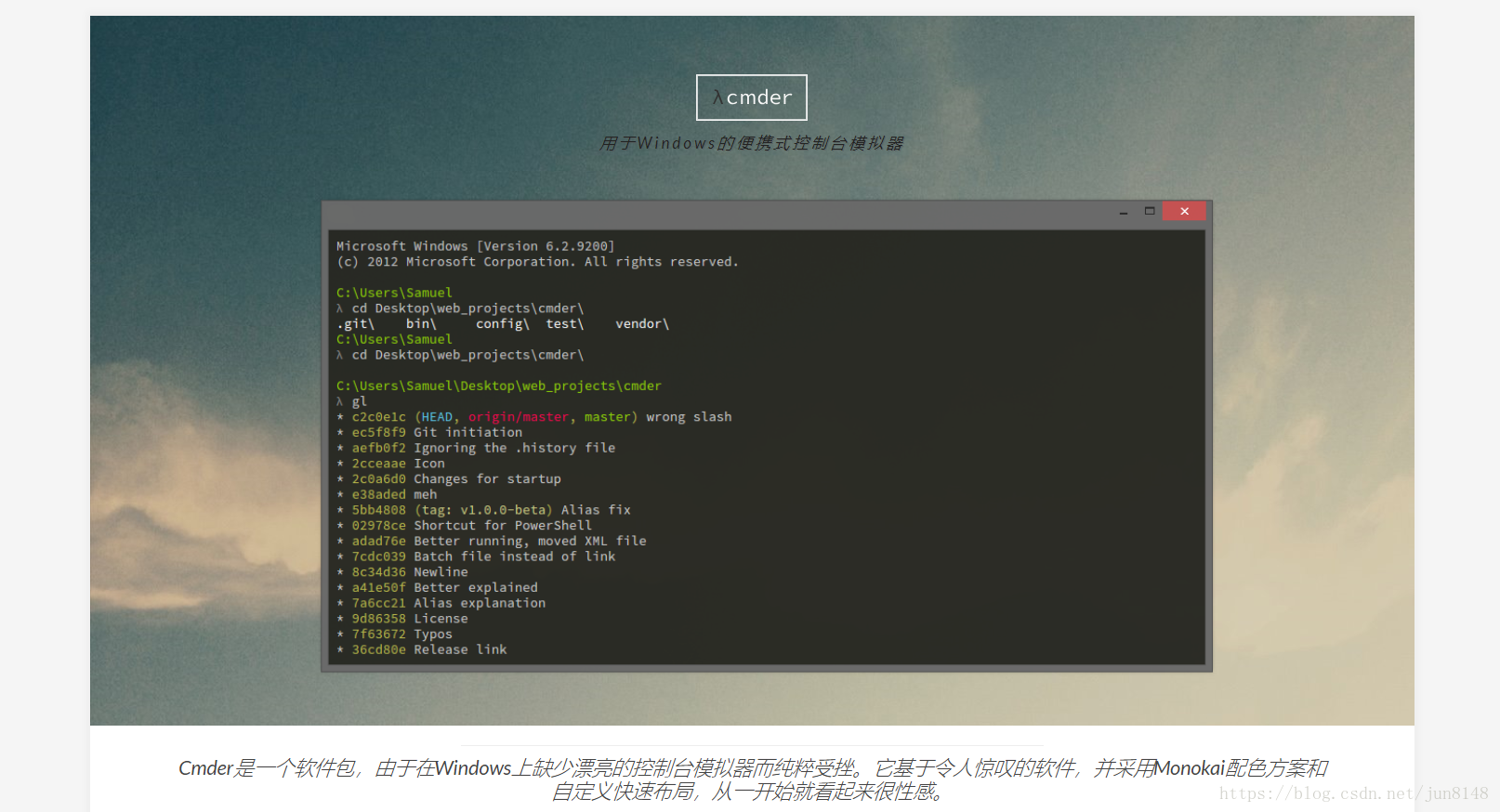
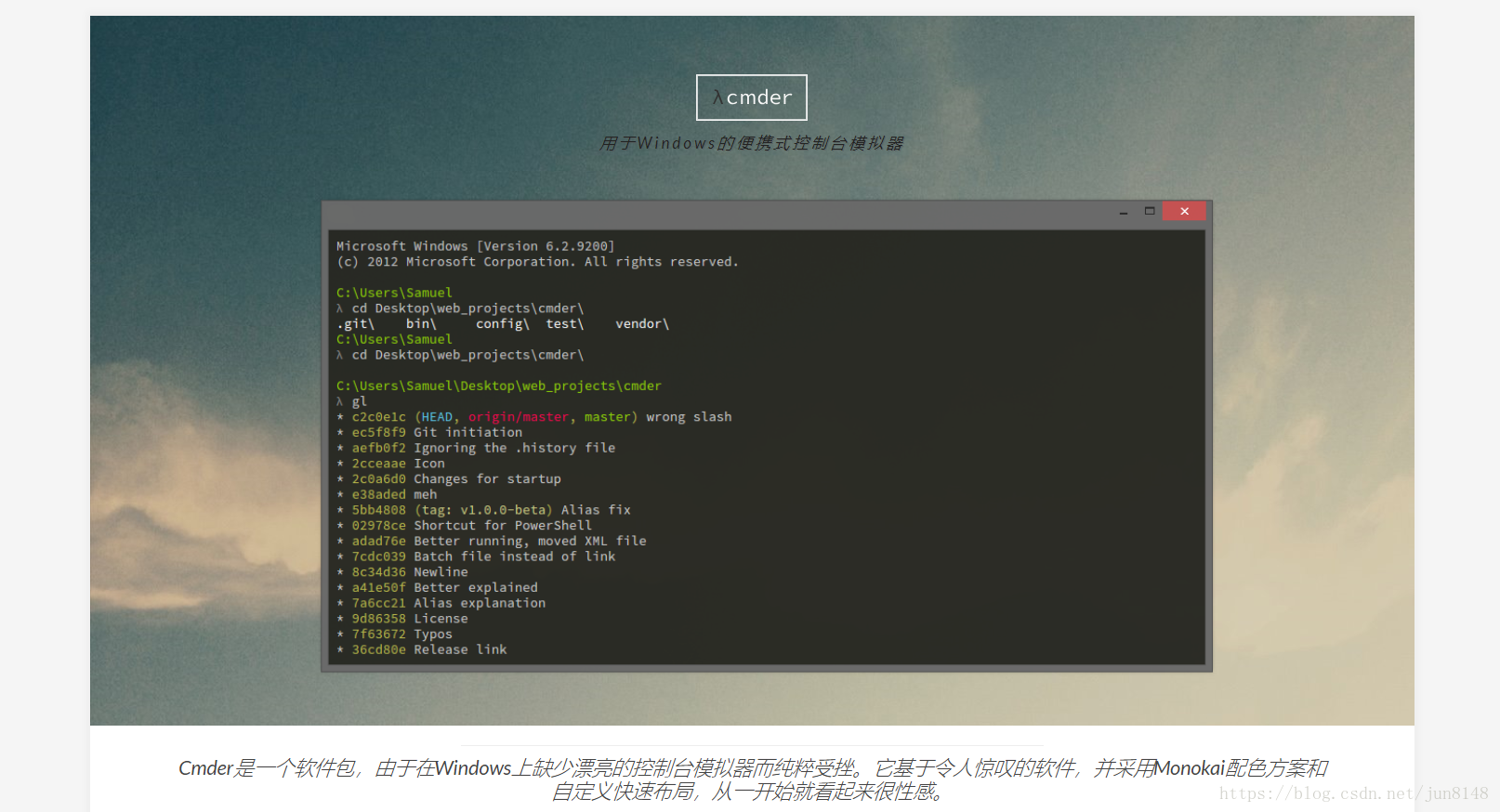
一、为什么要更换为cmder在做项目时,有些时候我想复制控制台上面的代码时,cmd有的时候复制粘贴很麻烦,Cmder则不会,并且Cmder可以分屏多开窗口,可以设置窗口颜色,字体大小,并且很多快捷键和谷歌浏览器操作类似,等等很多功能。二、官网下载地址:http://cmder.net/关于下载进入官网以后,有mini版和完整版,建议完整版,完整版功能更齐全,还可以使用git,下载好解压文件包以后就可以使用。Cmder界面展示启动Cmder界面如下,当然我设置了背景色,透明度,...
/
459 次浏览/
工具IDE

基本使用1、初始化 gitinit2、设置仓库地址gitremoteaddoriginhttps://xxxx.git3、从远程仓库拉取 gitpulloriginmaster 备注:如果是要拉取远程分支,命令为gitpullorigin 远程分支名称...
/
675 次浏览/
工具IDE

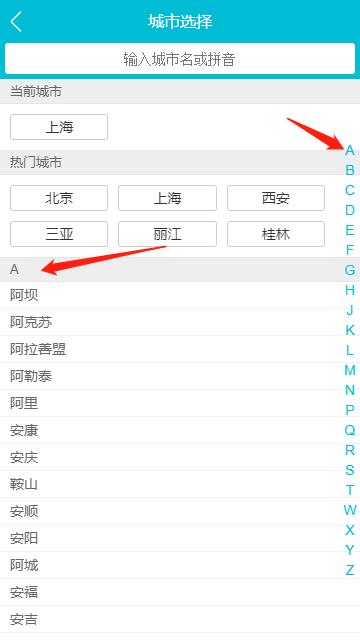
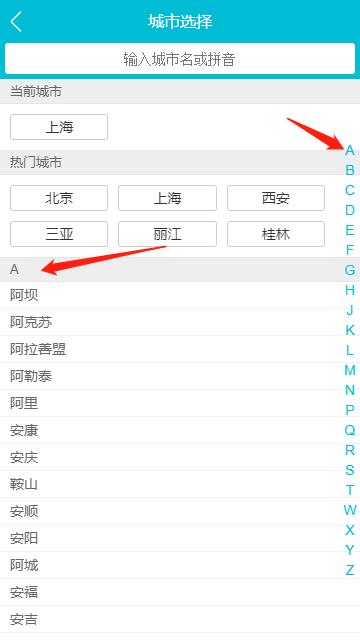
这篇文章主要实现如图的效果,点击右侧字母的时候,左侧自动滚动到相应字母区域的城市列表。一、点击字母左侧滚动效果1、为字母增加点击事件@click="handleLetterClick"2、增加handleLetterClick方法methods: { handleLetterClick (e) { &nb...

better-scroll是什么better-scroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件。它的核心是借鉴的iscroll的实现,它的API设计基本兼容iscroll,在iscroll的基础上又扩展了一些feature以及做了一些性能优化。better-scroll是基于原生JS实现的,不依赖任何框架。它编译后的代码大小是63kb,压缩后是35kb,gzip后仅有9kb,是一款非常轻量的JSlib。gi...

因为移动端一些设备物理像素和显示像素有区别,如果直接使用border:1px的话,在某些屏幕上变成了2px甚至3px。border.css就是为了解决这个问题诞生的。首先引入border.css在需要显示1像素border的区块上直接添加样式即可.border, //上下左右.border-top,//上.border-right,//右.border-bottom,//下.border-left,//左.border-topbottom,//上下.bor...

Vue父向子组件传值主要通过属性方式传值,子组件通过props方式接收以vue开发去哪儿网为例一、通过axios发送ajax请求获取到json数据methods: { //定义getHomeInfo方法 getHomeInfo () { axios.g...

无论是开发新手还是经验丰富的老手,我们都喜欢开源软件包。对于开发者来说,如果没有这些开源软件包,很难想象我们的生活会变得多么疲惫不堪,而且靠咖啡度日也会成为家常便饭。所幸的是,Vue.js和Nuxt.js拥有不断成长壮大的社区,每天都会出现一些很好的软件包。在下文中,我们将推荐一些非常好用的Vue和Nuxt软件包。Vue.jsVue.js是一个非常易用的渐进式JavaScript框架,用于构建用户界面。 1.VueDarkModeVue.js...

vue的官方推荐使用axios发送ajax请求Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。详细介绍参考:Axios中文说明特征:从浏览器中创建的XMLHttpRequest从node.js创建http请求支持PromiseAPI拦截请求和响应转换请求数据和响应数据取消请求自动转换JSON数据客户端支持防御XSRFaxios安装npm install axios --saveaxios使用1、组件中引入axi...