社区网最近一段时间打开特别慢,登录阿里云控制台看到CPU占用一直是100%。于是远程连接服务器,使用top命令查了一下,果然CPU占用是100%,而且都是php-cgi进程占用的。怀疑是被攻击、中毒、或者文件被篡改。于是登录后台把网站暂时关闭,发现还是占用100%。这么说一定是论坛程序之外的某个程序/文件有问题。使用top命令,查看占用cpu过高的php-cgi进程号,然后使用...

最近接触到一个项目,涉及到微信支付,搞微信开发这么久以来,还没搞过支付,之前也就搞过公众号发红包,感谢前辈们的探索,我看了他们的博文,让我少走了很多弯路。前期准备:1.微信认证服务号,并且开通了微信支付2.微信支付SDK,下载地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_13.登录微信支付平台https://pay.weixin.qq.com/index.php/account/api_cert下...

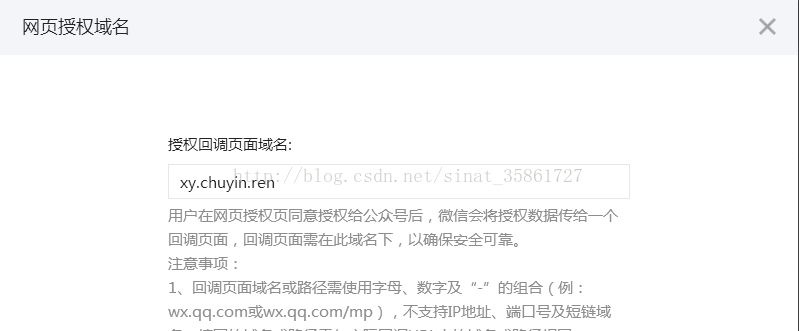
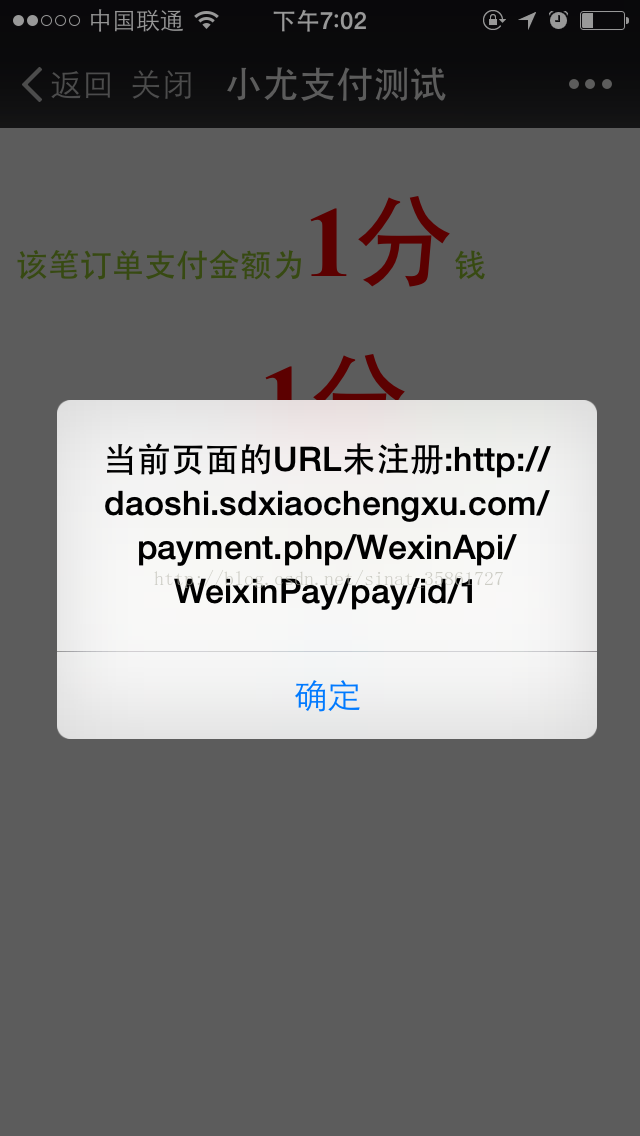
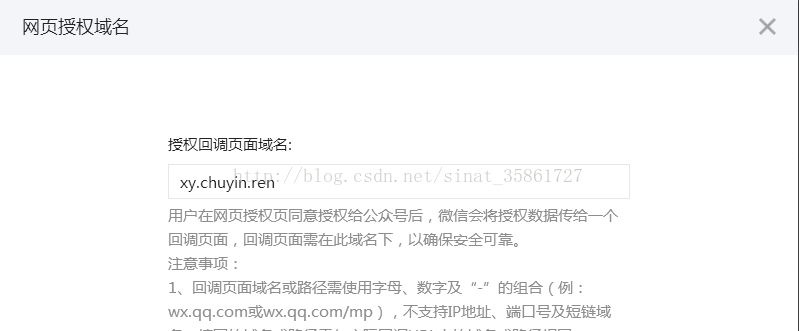
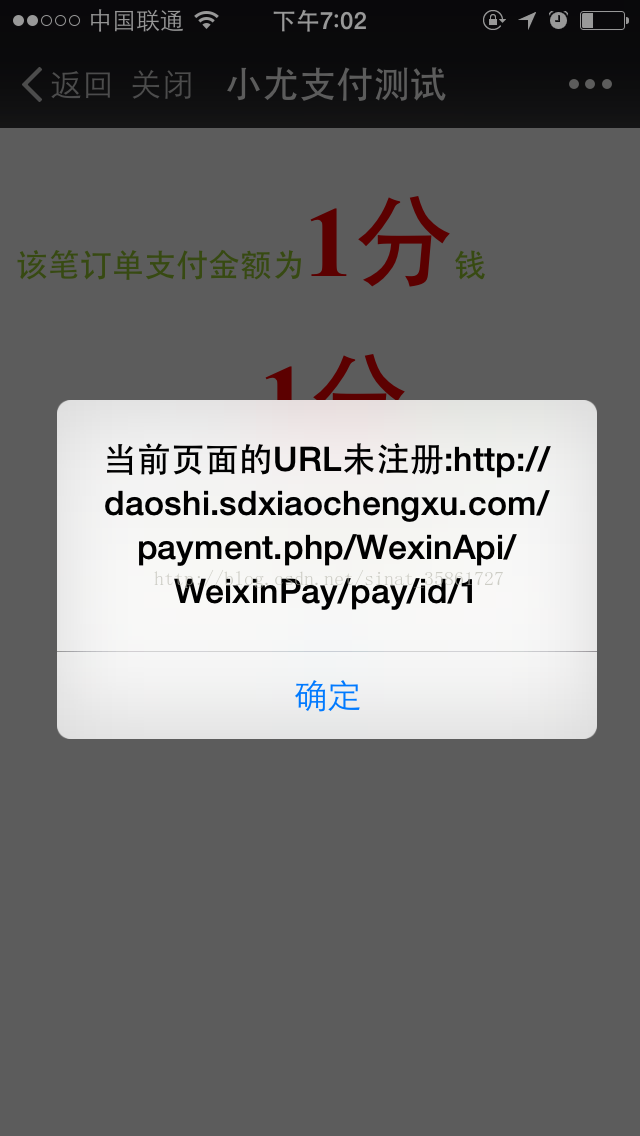
之前写过一篇文章讲了PHP实现微信支付(jsapi支付)流程,详见文章:PHP实现微信支付(jsapi支付)流程。当时的环境是没有使用框架的,直接在一个域名指向的目录下边新建目录之后访问该目录实现的,但应用到框架中,还是有一些问题,在ThinkPHP中,由于路由规则与支付授权目录有出入,所以会报错。本篇讲讲在TP中集成微信支付的流程。鹅厂出的SDK和文档,就是让你看不懂,使劲绕,这酸爽用了就知道。文档和SDK不是应该越简单通俗易懂越好么?难道只有使劲重构才能显示出鹅厂程序...

完结不知不觉,教程就完结了,感觉很快,有可能是app过于简单吧,或者自己讲的不是很详细?不管怎么样,总算完结了,附一张美女图片,犒劳下~ios调试之前的真机调试一直是用的android真机,今天用了下iphone6,感觉也没啥难度,具体如下:1.首先你需要有一台iphone,然后数据线连接电脑2.这之前需要下载itunes,这里,然后是安装itunes3.最后你现在下载的itunes版本肯定大于12.1,所以还需要安装ios连接插件,这个插件是Hbuilder的插件,记得安装...
/
533 次浏览/
APP开发

接近尾声本节讲讲详情页,删除和退出,然后基本接近尾声了,希望大家有所收获。详情页说明点击待办事项,我跳转到详情页,可以看到事项的详情detail.html12345678910111213141516171819202122232425<!DOCTYPE html><html> <head> ...
/
780 次浏览/
APP开发

前言鉴于前几节内容比较多,可能需要消化,所以本节就搞的简单点,主要讲添加事项添加页功能1.点击左上角的图标,弹出添加页2.填写内容,将事项添加到todo表中,隐藏添加页,显示列表页3.进入添加页后顶部图标的变化4.默认提示页面1.index页面需要创建添加页,监听跳转添加的事件,以及改变按钮的方法2.add页填写内容,fire事件到list页面3.list页监听添加事件,添加内容代码index.jsindex.js中,plusready后:1234// 添加&nbs...
/
600 次浏览/
APP开发

回顾回顾一下之前的要点:1.Hbuilder创建项目,真机调试2.首页3.列表页4.侧滑菜单5.websql6.几种页面打开的方式再讲下本节的要点:1.fire方式页面间传值2.再讲websql完成事项功能描述左滑待办事项会出现完成按钮,点击按钮会将待办事项完成,并加入侧滑菜单,过程1.左滑出现完成按钮2.点击按钮后将事项从待办表中删除3.同时将事项加入完成表中4.侧滑菜单显示完成事项页面涉及两个页面,一个是list,一个是menu,为了让操作更流畅,所以在list页面只进行...
/
690 次浏览/
APP开发

侧滑菜单功能上节讲到了列表页,这节讲一个比较常用的功能,侧滑菜单,在本app中策划菜单用来记录已经完成的事项。实现方式用Hbuilder实现类似侧滑菜单这样原生app功能,一般有两种实现方式,详见:这里。一是webview实现,二是div模拟实现,两者的区别是div实现简答,但是偶尔效果不是很好,而webview实现稍微复杂,页面传值也复杂,但是效果好点,一般推荐webview实现方式。index.html代码index.js中需要添加如下代码,123456789101112...
/
596 次浏览/
APP开发

说明上节说了list页面的实现,其中关于几种页面的打开方式没有详细述说,本节详细述说下几种页面打开方式的区别。几种打开页面的方式1.初始化时创建子页面2.直接打开新页面3.预加载页面示例1.初始化时创建子页面1234567891011121314mui.init({ subpages: [{ url: your&nbs...
/
636 次浏览/
APP开发

说明接着上节的内容,本节讲首页的list页面,如果看过上一节你就会明白“首页”是由只有头部的index页面和列表list页面组成的,本节涉及到:1.几种页面的打开方式2.websql的应用3.页面内容的加载4.页面实现几种页面打开方式如果看过以前的章节你会明白,在Hbuilder,mui中需要放弃href跳转,而专用mui自带的页面打开方式,为什么?请浏览:http://ask.dcloud.net.cn/article/122这里大概讲一下,详细讲解请关注下一节,1.ope...
/
771 次浏览/
APP开发