CSS3实现折角效果
background:linear-gradient参数介绍
background:linear-gradient(angle,color-stop length,color-stop,length)
angle可以指定0~360deg,或者用方向:to left,to left bottom等属性
举例:div的其余属性为:color-stop指颜色的终点length指颜色跨越的距离
1、渐变
#div{
width: 200px;
height: 100px;
margin: 100px;
padding: 20px;
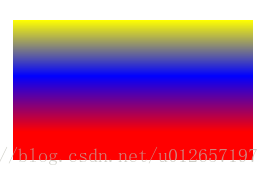
background: linear-gradient(0deg, red 20%, blue 60%, yellow);
}效果:

即:沿0deg渐变,从0~20%*height颜色为red,从20%~60%*height颜色为blue,从60%~100%*height颜色为yellow。
2、无渐变
#div{
width: 200px;
height: 100px;
margin: 100px;
padding: 20px;
background: linear-gradient(0deg, red 20%, blue 20%,blue 80%, green 80%,green 100%);
}
即:沿0deg渐变,从0~20%*height颜色为red,从(20%~20%)*height颜色为red到blue的过渡,从20%~80%*height颜色为blue,从(80%~80%)*height颜色为blue到green的过渡,从80%~100%*height颜色为green。
可简写为background: linear-gradient(0deg, red 20%, blue 0,blue 80%, green 0);因为颜色后面的length必须是递增的,若写为递减的浏览器将自动将length调整为前面最近的length值,同时相同颜色相同length值会覆盖。
3、改变渐变方向
#div{
width: 200px;
height: 100px;
margin: 100px;
padding: 20px;
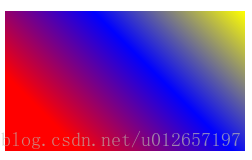
background: linear-gradient(45deg, red 20%, blue 60%, yellow);
}或者
#div{
width: 200px;
height: 100px;
margin: 100px;
padding: 20px;
background: linear-gradient(to right top, red 20%, blue 60%, yellow);
}效果:

4、折角
第1步——剪
添加background: linear-gradient(225deg, transparent 1.5em, blue 1.5em, blue);
或者简写为background: linear-gradient(225deg, transparent 1.5em, blue 0);

其中右上角红色线条的长度为1.5em
第2步——添加折角
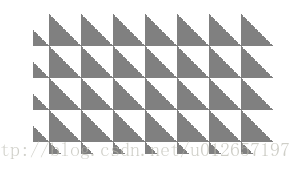
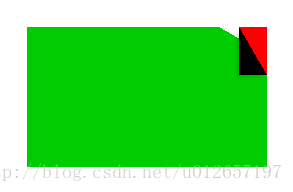
添加background: linear-gradient(225deg, transparent 50%, gray 50%,gray) 100% 0 / 2em 2em;

其中,100% 0 / 2em 2em表示从(X:100%*width,Y:0*height)处即右上角开始过渡,长宽分别为2em 2em,接下来添加no-repeat属性,只显示最右上角的一个正方形,上半部分为透明色。 
上图为审查元素时的效果。现在将以上效果叠加起来:
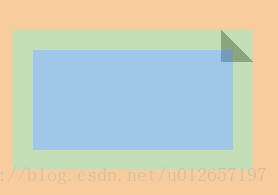
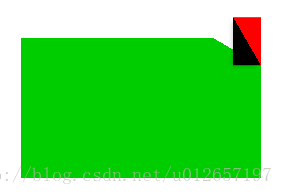
background: linear-gradient(225deg, transparent 50%, green 50%,green) no-repeat 100% 0 / 2em 2em, linear-gradient(225deg, transparent 1.5em, #00cd00 0);

第3步——添加折角
为了做出其他角度的更逼真的折页效果,即过渡的角度225deg如下图: 
首先将剪掉的折叠角放在div中,添加的折角放在div::before中,
第1步——剪角180+30=210deg
#div {
width: 200px;
height: 100px;
margin: 100px;
padding: 20px;
position: relative;
background: linear-gradient(210deg, transparent 1.5em, green 0);
}第2步——添加折角
#div::before {
content: '';
position: absolute;
top: 0;
right: 0;
width: 3em;
height: 1.73em;
background: linear-gradient(210deg, red 50%, black 0);
}
第3步——改变添加折角的角度
想要的折角上上图中红色部分以它斜边为对称轴的对称部分,而上面background: linear-gradient(210deg, red 50%, black 0);中,不管before中width和height是多少,都是在50%处以上为red,因此,考虑到将before中width和height对换,同时渐变的角度+30即240deg
#div::before {
content: '';
position: absolute;
top: 0;
right: 0;
width: 1.73em;
height: 3em;
background: linear-gradient(240deg, red 50%, black 0);
}
第4步——将添加折角向上平移
将添加的折角向上平移到其底部和剪掉的三角形最右下重合,即上移3-1.73~=1.3
#div::before {
content: '';
position: absolute;
top: 0;
right: 0;
width: 1.73em;
height: 3em;
background: linear-gradient(240deg, red 50%, black 0);
transform: translateY(-1.3em);
}
第5步——添加阴影效果
将background中的red换成transparent,再添加阴影效果
#div {
width: 200px;
height: 100px;
margin: 100px;
padding: 20px;
position: relative;
border-radius:0.5em
background: linear-gradient(210deg, transparent 1.5em, green 0);
}
#div::before {
content: '';
position: absolute;
top: 0;
right: 0;
width: 1.73em;
height: 3em;
background: linear-gradient(240deg, transparent 50%, #138a18 0);
transform: translateY(-1.3em) rotate(-30deg);
transform-origin: bottom right;
border-bottom-left-radius: inherit;
box-shadow: -0.2em 0.2em 0.3em -0.1em #065206;
}
等待继续编辑:https://blog.csdn.net/u012657197/article/details/75321796
https://blog.csdn.net/qq_24724109/article/details/88206596
<< 上一篇
下一篇 >>